How and why?
Cookies, Cache, and Session: How They Work and Why They Matter
Imagine browsing your favorite website and finding your preferences magically remembered, your cart intact, and ads tailored just for you. This seamless experience hinges on three pivotal technologies: cookies, cache, and sessions. But how do these seemingly simple elements orchestrate such sophisticated interactions? Delve into the world of web technologies to uncover the hidden mechanics that enhance your online journey.
Introduction
In the vast landscape of web development, cookies, cache, and sessions play indispensable roles in shaping user experiences and optimizing website performance. These technologies work behind the scenes to remember user preferences, speed up page loads, and maintain secure interactions. Understanding their functions and interplay is crucial for developers aiming to create efficient, user-friendly applications.

What Are Cookies, Cache, and Sessions?
Cookies, cache, and sessions are fundamental components of web functionality, each serving distinct purposes to enhance the user experience and optimize performance.
- Cookies: Small text files stored on the user’s device by the browser. They retain user-specific information like login details, preferences, and browsing history.
- Cache: Temporary storage used to save frequently accessed data, such as images and scripts, to speed up page load times.
- Sessions: Server-side storage that maintains user state across multiple interactions, ensuring continuity and security during a browsing session.
| Feature | Cookies | Cache | Sessions |
|---|---|---|---|
| Storage Location | Client-side (browser) | Client-side (browser/server) | Server-side |
| Data Capacity | Up to 4KB per cookie | Varies, typically larger | Dependent on server resources |
| Persistence | Session or persistent | Temporary, based on settings | Limited to session duration |
| Purpose | User preferences, tracking | Speeding up data retrieval | Maintaining user state and security |
Table: Comparison of Cookies, Cache, and Sessions
Cookies are crucial for personalized experiences, cache for performance enhancement, and sessions for secure interactions. Together, they create a seamless and efficient web environment, balancing user convenience with performance and security.
Why These Technologies Are Essential for the Web
These technologies are the backbone of modern web interactions, each contributing uniquely to the functionality and efficiency of websites.
- Enhancing User Experience:
- Cookies remember user preferences and login states, reducing the need for repeated data entry.
- Cache stores frequently accessed resources, significantly decreasing page load times.
- Sessions maintain user state across multiple pages, ensuring a continuous and secure browsing experience.
- Optimizing Performance:
- Cache minimizes server requests by storing essential files locally.
- Sessions reduce the need for repeated authentication, streamlining interactions.
- Cookies enable targeted content delivery without overloading the server.
- Ensuring Security:
- Sessions store sensitive data server-side, enhancing security by keeping critical information off the client.
- Cookies can be secured with flags like HttpOnly and Secure to prevent unauthorized access.
- Cache can be managed to avoid storing sensitive information, safeguarding user data.
- Supporting Analytics and Marketing:
- Cookies track user behavior, providing valuable insights for improving website functionality and marketing strategies.
- Sessions help in understanding user interactions within a single visit.
- Cache ensures that analytics tools run efficiently by reducing latency in data retrieval.
| Technology | Key Benefits | Common Uses |
|---|---|---|
| Cookies | Personalization, tracking, authentication | Remembering login, user preferences |
| Cache | Speed optimization, bandwidth savings | Storing images, scripts, stylesheets |
| Sessions | Security, state management | Managing user logins, shopping carts |
Table: Benefits and Uses of Cookies, Cache, and Sessions
These technologies are not only essential for delivering a smooth and efficient user experience but also play a critical role in the backend operations that keep websites running securely and efficiently.

How They Affect User Experience and Website Performance
The interplay between cookies, cache, and sessions significantly influences both user satisfaction and the overall efficiency of websites.
- User Experience:
- Cookies enhance personalization by remembering user settings and preferences, making interactions more intuitive and tailored.
- Cache reduces waiting times by storing commonly used resources, leading to faster page loads and smoother navigation.
- Sessions ensure continuity by maintaining user state across different pages, eliminating the need for repetitive actions like logging in or selecting preferences repeatedly.
- Website Performance:
- Cache optimizes load times by retrieving stored data rather than fetching from the server, thereby reducing latency and accelerating content delivery.
- Sessions streamline server interactions by managing user states efficiently, allowing the server to handle requests more effectively.
- Cookies balance the load by enabling the server to recognize returning users and serve relevant content without unnecessary data processing.
| Impact Area | Cookies | Cache | Sessions |
|---|---|---|---|
| User Experience | Personalized settings, seamless logins | Quick access to frequently used resources | Continuous user state across pages |
| Performance | Efficient data retrieval for returning users | Reduced server requests and faster load | Optimized server handling of user data |
| Security | Secure storage of non-sensitive info | Protection against repetitive data retrieval | Enhanced protection through server-side storage |
Table: Impact of Cookies, Cache, and Sessions on User Experience and Performance
By leveraging these technologies effectively, websites can provide an engaging and efficient user experience while maintaining robust performance and security standards.

How Cookies Work
Cookies are the unsung heroes of web interactions, quietly storing essential information to remember users and their actions across browsing sessions.
How Websites Store and Use Cookies
Websites utilize cookies to enhance functionality, personalize user experiences, and gather valuable data.
- Storage Mechanism:
- Creation: When a user visits a website, the server sends a cookie to the user’s browser.
- Storage: The browser stores this cookie locally on the user’s device.
- Retrieval: On subsequent visits, the browser sends the stored cookie back to the server, allowing the website to recognize the user.
- Usage Scenarios:
- Authentication: Cookies store session identifiers, enabling users to stay logged in as they navigate the site.
- Personalization: Remembering user preferences like language, theme, and layout settings.
- Analytics: Tracking user behavior to gather insights on site performance and user engagement.
- Advertising: Serving targeted ads based on browsing history and preferences.
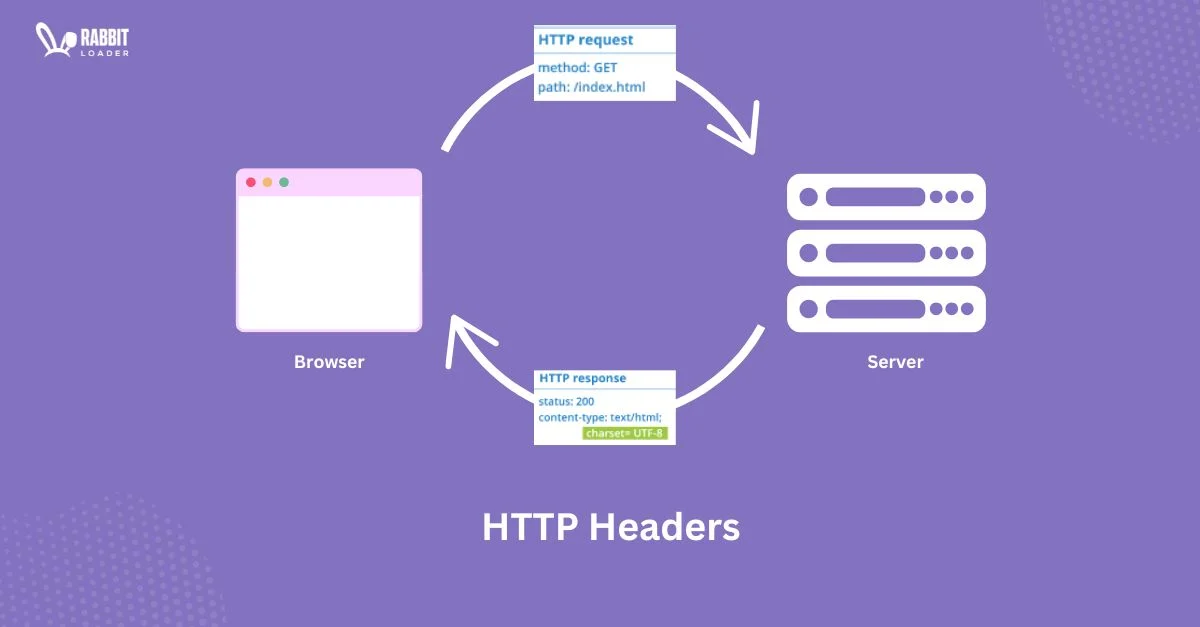
- Technical Aspects:
- HTTP Headers: Cookies are transmitted via HTTP headers with each request to the server.
- Attributes: Cookies can have various attributes such as ‘Expires’, ‘Domain’, ‘Path’, ‘Secure’, and ‘HttpOnly’ to control their lifespan, scope, and security.
- Comparison of Usage:
| Purpose | Cookies | Alternative Methods |
|---|---|---|
| Authentication | Session identifiers | Tokens stored in local storage |
| Personalization | User preferences | Server-side user profiles |
| Analytics | Tracking user behavior | Server logs and analytics tools |
| Advertising | Targeted ad delivery | First-party data and contextual ads |
Table: Cookies Usage and Alternatives
By effectively managing cookies, websites can deliver a seamless and personalized experience while also gaining insights to improve their services.

How Persistent and Session Cookies Differ
Understanding the differences between persistent and session cookies is vital for leveraging their respective strengths.
- Session Cookies:
- Duration: These are temporary and exist only during the user’s browsing session. They are deleted once the browser is closed.
- Purpose: Primarily used to maintain user state, such as keeping a user logged in while navigating the site.
- Security: Less of a security risk since they do not persist beyond the session.
- Persistent Cookies:
- Duration: Remain on the user’s device for a set period or until manually deleted.
- Purpose: Used for long-term storage of user preferences, login details, and tracking information for targeted advertising.
- Security: Higher risk as they can be exploited for tracking users over extended periods.
- Comparison:
| Feature | Session Cookies | Persistent Cookies |
|---|---|---|
| Lifespan | Temporary (deleted on browser close) | Long-term (set expiration date) |
| Storage | In memory | On disk |
| Use Cases | Maintaining session state, login | Remembering preferences, tracking |
| Security Implications | Lower risk as they are temporary | Higher risk due to longer storage |
Table: Persistent vs. Session Cookies
- Use Cases:
- Session Cookies: Shopping cart items, temporary authentication tokens.
- Persistent Cookies: Remembering user language preference, auto-login features.
Understanding these distinctions enables developers to choose the appropriate type of cookie based on the desired functionality and security considerations.

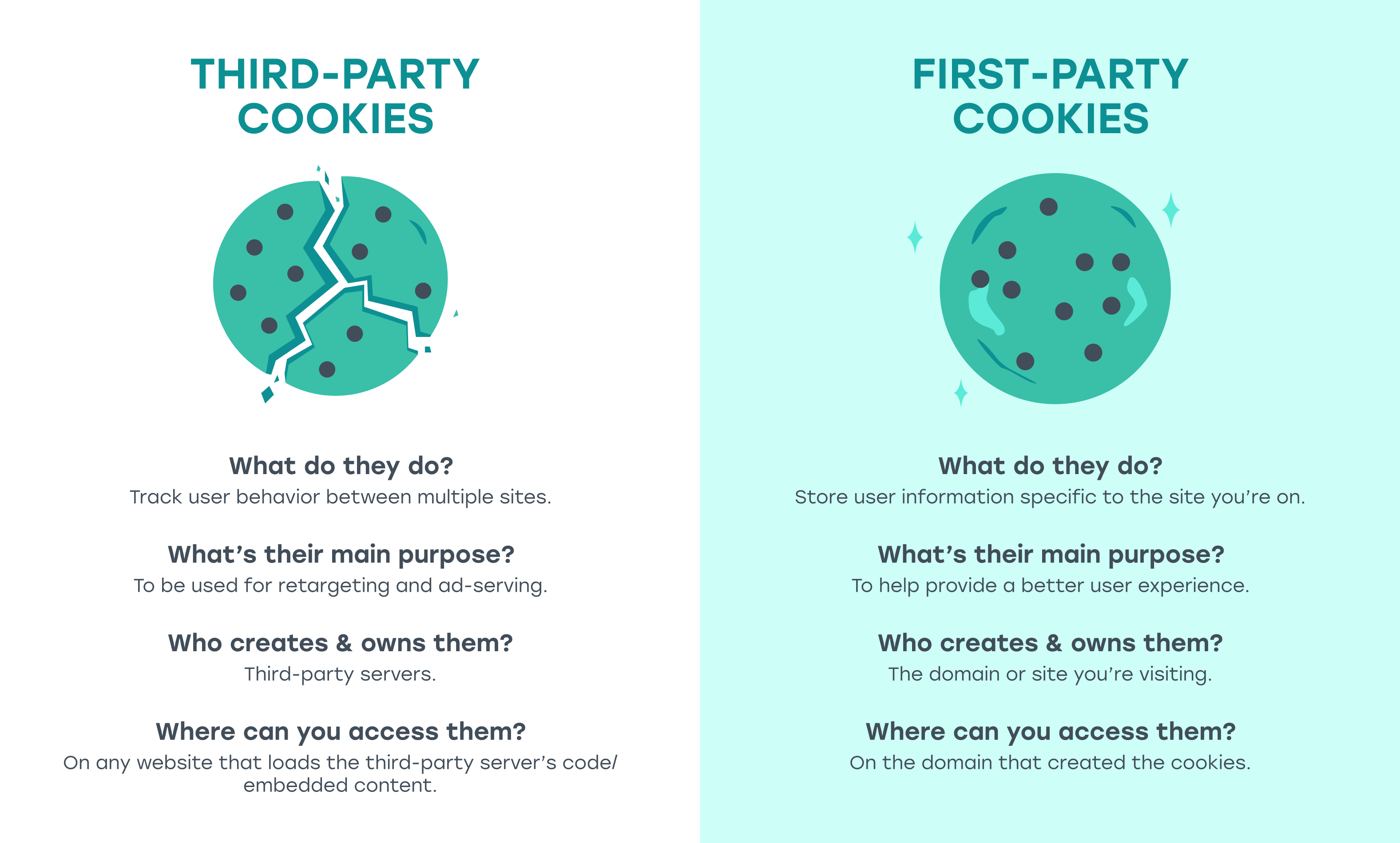
How Third-Party Cookies Track User Behavior
Third-party cookies are powerful tools for tracking user behavior across multiple websites, enabling comprehensive data collection for various applications.
- Definition:
- Third-Party Cookies: Set by domains other than the one the user is currently visiting. Commonly used by advertisers and analytics providers.
- Tracking Mechanism:
- Data Collection: Track user activities across different websites, building detailed profiles based on browsing habits.
- Cross-Site Tracking: Allows third parties to recognize returning users across various sites, enhancing the accuracy of tracking.
- Uses:
- Advertising: Delivering targeted ads based on aggregated user data.
- Analytics: Gathering extensive data on user behavior for in-depth analysis.
- Security and Privacy Concerns:
- Invasive Tracking: Users may feel their privacy is compromised as their browsing activities are monitored without explicit consent.
- Data Security Risks: Accumulated data increases the risk of breaches, exposing sensitive user information.
- Mitigation Measures:
- Regulations: Laws like GDPR and CCPA regulate the use of third-party cookies, requiring user consent and transparency.
- Browser Policies: Major browsers are phasing out support for third-party cookies, pushing the industry towards more privacy-conscious alternatives.
| Aspect | Third-Party Cookies | First-Party Cookies |
|---|---|---|
| Origin | Set by external domains | Set by the visited website |
| Tracking Scope | Across multiple websites | Limited to the specific website |
| Common Uses | Advertising, cross-site tracking | Personalization, user preferences |
| Privacy Implications | Higher due to extensive tracking | Lower as tracking is confined to one site |
Table: Third-Party vs. First-Party Cookies
- Future Outlook:
- With increasing privacy concerns and regulatory pressures, the reliance on third-party cookies is diminishing. Developers are exploring alternative methods like first-party data strategies and browser-based privacy features to balance functionality with user privacy.
By comprehending how third-party cookies operate and their implications, both users and developers can navigate the complexities of online tracking and data privacy more effectively.

Why Websites Use Cookies
Cookies are the silent facilitators of a personalized and efficient web experience, enabling websites to remember users and their interactions seamlessly.

Why Cookies Help Improve Personalization
Cookies are instrumental in crafting a personalized browsing experience, tailoring content and interactions to individual user preferences.
- Personalized Content Delivery:
- User Preferences: Cookies store information like language settings, theme choices, and layout preferences, ensuring consistency across sessions.
- Content Recommendations: By tracking browsing history, cookies enable websites to suggest relevant articles, products, or services, enhancing user engagement.
- Seamless User Experience:
- Auto-Fill Features: Remembering form inputs like addresses and payment details reduces the effort required for repetitive tasks.
- Login Persistence: Keeping users logged in across sessions without requiring continuous credential entry streamlines access to services.
- Behavior Tracking:
- Navigation Patterns: Analyzing how users navigate through a site helps in optimizing layout and content placement for better usability.
- Engagement Metrics: Understanding which sections or features are most frequented allows for data-driven improvements to the website.
- Examples of Personalization:
- E-commerce: Displaying recently viewed items, personalized discounts, and tailored product recommendations.
- Content Platforms: Suggesting articles or videos based on past viewing habits and interests.
| Personalization Aspect | How Cookies Help | Benefits |
|---|---|---|
| Content Delivery | Stores language and theme preferences | Consistent and user-friendly interface |
| Recommendations | Tracks browsing history | Increased user engagement |
| Seamless Experience | Maintains login states | Quick and easy access |
| Behavior Analysis | Monitors navigation and interaction patterns | Data-driven website optimization |
Table: Personalization Enabled by Cookies
- Advancements in Personalization:
- Machine Learning Integration: Combining cookie data with machine learning algorithms enhances the accuracy and relevance of personalized content.
- Dynamic Adaptation: Real-time adjustments based on user interactions during a single session provide an even more tailored experience.
By leveraging cookies effectively, websites can deliver highly personalized and engaging experiences, fostering user satisfaction and loyalty.
Why Websites Use Cookies for Authentication and Security
Cookies play a pivotal role in maintaining secure and authenticated user sessions, ensuring that interactions remain safe and consistent.
- Session Management:
- Maintaining Login State: Cookies store session identifiers that keep users logged in as they navigate through different pages, eliminating the need for repeated logins.
- Access Control: By verifying session cookies, websites manage user access to restricted areas or sensitive information, ensuring that only authorized users can perform certain actions.
- Security Enhancements:
- Secure Cookies: Flags like ‘Secure’ ensure that cookies are transmitted only over HTTPS, protecting them from interception by malicious actors.
- Http-Only Cookies: Preventing access to cookies via JavaScript mitigates the risk of cross-site scripting (XSS) attacks, enhancing overall security.
- Authentication Tokens:
- Token-Based Authentication: Cookies can store authentication tokens that validate user identities without exposing sensitive credentials directly.
- Cross-Site Request Forgery (CSRF) Protection: Implementing tokens within cookies helps in verifying legitimate requests, safeguarding against CSRF attacks.
- Example Implementations:
- Web Applications: Storing session tokens that expire after a period of inactivity, automatically logging out users to prevent unauthorized access.
- Financial Platforms: Utilizing encrypted cookies to store transaction identifiers, ensuring that financial operations are securely tracked and verified.
- Best Practices for Security:
- Cookie Encryption: Encrypting cookie data to protect against data breaches and unauthorized access.
- Regular Cookie Rotation: Changing session identifiers periodically to reduce the risk of session hijacking.
- Strict Cookie Policies: Implementing policies that limit cookie usage to necessary functions, minimizing potential vulnerabilities.
| Security Feature | Description | Benefit |
|---|---|---|
| Secure Flag | Transmits cookies only over HTTPS | Prevents interception |
| Http-Only Flag | Restricts cookie access from JavaScript | Mitigates XSS attacks |
| Token-Based Auth | Stores authentication tokens in cookies | Enhances secure session management |
| CSRF Protection | Uses tokens within cookies to verify requests | Prevents unauthorized actions |
Table: Security Features of Cookies
By employing robust authentication and security measures through cookies, websites can ensure that user interactions remain secure and that sensitive information is well-protected.

Why Advertisers and Marketers Rely on Cookies
Cookies are indispensable tools for advertisers and marketers, enabling them to deliver targeted and effective marketing campaigns.
- Targeted Advertising:
- User Profiling: Cookies track browsing behavior, preferences, and interests to build detailed user profiles.
- Personalized Ads: Based on profile data, advertisers can serve ads that are highly relevant to individual users, increasing the likelihood of engagement.
- Behavioral Tracking:
- Retargeting: Cookies enable retargeting campaigns by tracking users who have previously interacted with a website, reminding them of products or services they showed interest in.
- Conversion Tracking: Marketers use cookies to monitor the effectiveness of campaigns by tracking actions like purchases, sign-ups, or other conversions.
- Analytics and Insights:
- Performance Measurement: Cookies gather data on ad performance, such as impressions, clicks, and conversions, allowing marketers to assess the ROI of their campaigns.
- User Segmentation: By analyzing cookie data, marketers can segment users into different groups based on behavior, enabling more precise targeting strategies.
- Enhanced User Experience:
- Relevant Content Delivery: Cookies ensure that users see content and offers that align with their interests, enhancing their overall experience and satisfaction.
- Ad Frequency Control: Managing the number of times a user sees the same ad prevents ad fatigue and improves the effectiveness of marketing efforts.
- Examples of Marketing Strategies:
- Display Advertising: Serving banner ads that reflect user interests and browsing history.
- Email Marketing: Personalizing email content based on user behavior tracked through cookies.
- Social Media Campaigns: Tailoring social media ads to align with users’ online activities and preferences.
| Marketing Aspect | Role of Cookies | Benefits |
|---|---|---|
| Targeted Advertising | Builds user profiles based on behavior | Higher engagement and conversion rates |
| Retargeting | Tracks previous interactions | Reminds users of products, increasing sales |
| Conversion Tracking | Monitors campaign effectiveness | Optimizes marketing strategies |
| User Segmentation | Groups users based on behavior patterns | Enables precise targeting |
Table: Marketing Uses of Cookies
By harnessing the power of cookies, advertisers and marketers can create more effective and personalized campaigns, driving higher engagement and better results.

How Cache Works
Cache is the unsung hero of web performance, storing frequently accessed data to deliver content swiftly and efficiently.

How Browser Cache Speeds Up Web Browsing
Browser cache significantly enhances web browsing by reducing the time it takes to load pages and decreasing server load.
- Caching Mechanism:
- Storage of Resources: When a user visits a website, the browser downloads and stores static resources like images, CSS files, and JavaScript locally.
- Local Retrieval: On subsequent visits, the browser retrieves these resources from the local cache instead of downloading them again, speeding up the loading process.
- Performance Benefits:
- Reduced Load Times: Cached resources load faster since they are accessed locally rather than being fetched over the network.
- Bandwidth Savings: By minimizing repeated downloads, caching conserves bandwidth, benefiting both users and server operators.
- Cache Management:
- Expiration Policies: Websites set expiration dates for cached resources using HTTP headers like ‘Cache-Control’ and ‘Expires’. This ensures that users receive updated content when necessary.
- Invalidation Techniques: When a resource changes, mechanisms like cache busting (e.g., appending version numbers to filenames) ensure that outdated cached versions are replaced with the latest ones.
- Types of Cached Data:
- Static Resources: Images, CSS, JavaScript files that do not change frequently.
- Dynamic Content: Some browsers can cache dynamic content based on specific rules, balancing performance with content freshness.
- Examples of Browser Caching in Action:
- Image Caching: Once an image is loaded, it doesn’t need to be downloaded again on subsequent visits, leading to quicker page loads.
- CSS and JavaScript Caching: Stylesheets and scripts are stored locally, reducing the time needed to render and execute code on the browser side.
| Cache Aspect | Description | Impact |
|---|---|---|
| Resource Storage | Stores images, CSS, JavaScript locally | Faster access and reduced load times |
| Expiration Policies | Defines how long resources are cached | Ensures content freshness |
| Invalidation Techniques | Updates cached resources when they change | Maintains accurate and up-to-date content |
| Performance Improvement | Speeds up page loading by reducing network requests | Enhances overall user experience |
Table: Browser Cache Mechanism and Benefits
By effectively utilizing browser caching, websites can deliver content more efficiently, providing users with a faster and more responsive browsing experience.
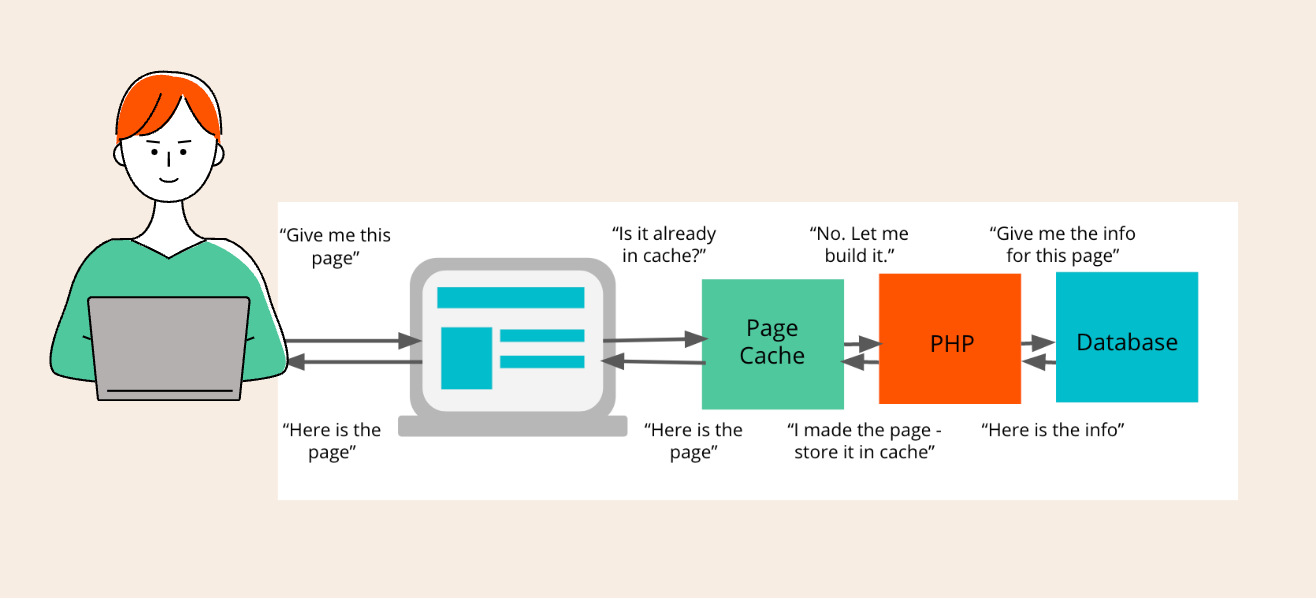
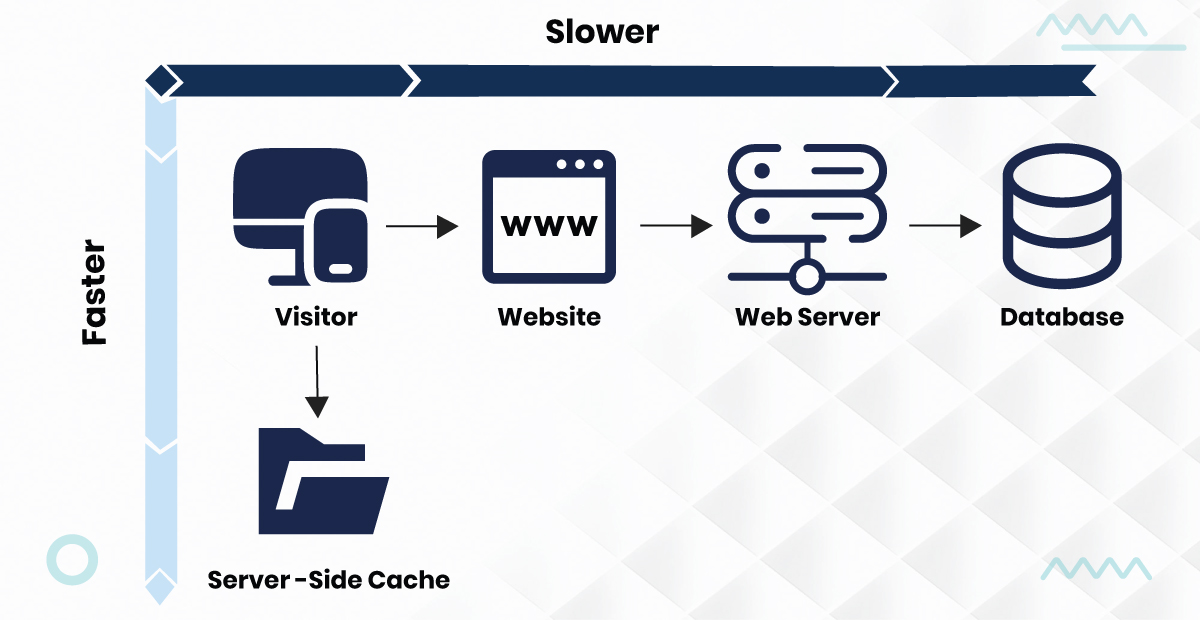
How Server-Side Caching Reduces Load Time
Server-side caching plays a critical role in enhancing website performance by storing and serving frequently accessed data quickly.
- Caching Strategies:
- Reverse Proxy Caching: Servers like Nginx or Varnish act as intermediaries, caching responses from backend servers and serving them to users without additional processing.
- Application-Level Caching: Within web applications, caching mechanisms store rendered pages or database query results to reduce computation on subsequent requests.
- Benefits of Server-Side Caching:
- Faster Response Times: Cached data can be delivered almost instantaneously, significantly reducing the time users wait for content.
- Lower Server Load: By serving cached content, servers handle fewer requests, preventing overload and ensuring consistent performance even during traffic spikes.
- Scalability: Caching enables websites to handle larger volumes of traffic without requiring proportional increases in server resources.
- Types of Server-Side Caches:
- Full Page Caching: Entire webpages are cached and served, ideal for static content.
- Partial Caching: Specific parts of a webpage, like headers or footers, are cached while dynamic content remains fresh.
- Data Caching: Frequently accessed data, such as database query results, are cached to minimize repeated processing.
- Content Delivery Networks (CDNs):
- Edge Caching: CDNs store cached content on servers distributed globally, ensuring users access data from the nearest location, further reducing load times.
- Dynamic Caching: Advanced CDNs can cache both static and dynamic content, balancing speed with up-to-date information delivery.
- Implementation Examples:
- Web Frameworks: Tools like Django and Ruby on Rails offer built-in caching support, allowing developers to easily implement server-side caching.
- Caching Services: Platforms like Redis and Memcached provide efficient in-memory caching solutions that integrate seamlessly with web applications.
| Server-Side Caching Type | Description | Use Case |
|---|---|---|
| Reverse Proxy Caching | Caches responses between client and backend | High-traffic websites needing quick responses |
| Application-Level Caching | Stores rendered pages or data within the app | Dynamic websites with frequent content updates |
| CDN Edge Caching | Stores content on geographically dispersed servers | Global websites aiming for low latency |
Table: Server-Side Caching Types and Use Cases
By leveraging server-side caching, websites can achieve remarkable improvements in performance and scalability, ensuring a smooth and reliable user experience even under heavy load.

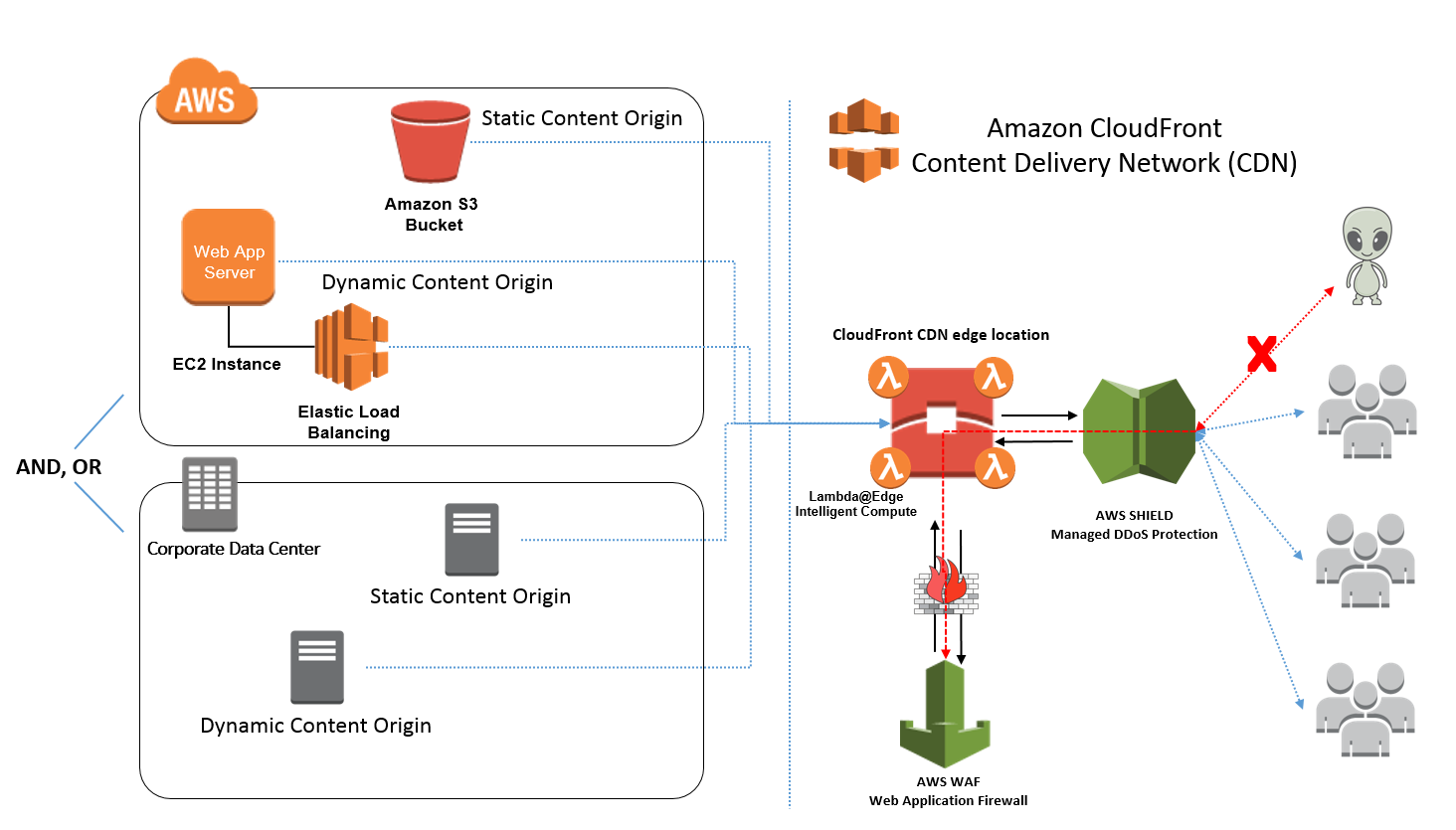
How Content Delivery Networks (CDNs) Use Caching
CDNs amplify caching strategies by distributing content across a global network of servers, enhancing accessibility and speed for users worldwide.
- CDN Architecture:
- Edge Servers: CDNs deploy edge servers in multiple geographical locations to store cached content close to users, minimizing latency.
- Origin Server: The primary server where content originates. CDNs fetch content from the origin only when it’s not available in the edge cache.
- Caching Mechanisms in CDNs:
- Static Content Caching: Static assets like images, videos, and stylesheets are cached on edge servers for rapid delivery.
- Dynamic Content Caching: Some CDNs support the caching of dynamic content by using smart algorithms that update caches based on content changes.
- Performance Enhancements:
- Reduced Latency: By serving content from the nearest edge server, CDNs drastically cut down on the time it takes for data to reach the user.
- Load Balancing: Distributing traffic across multiple servers prevents any single server from becoming a bottleneck, ensuring consistent performance.
- Additional CDN Benefits:
- Reliability and Redundancy: CDNs provide backup servers that maintain content availability even if some servers fail.
- Scalability: CDNs can handle surges in traffic effortlessly, making them ideal for websites experiencing rapid growth or periodic spikes.
- Examples of CDN Usage:
- Media Streaming: Delivering high-quality video content smoothly to a global audience by distributing it across various edge servers.
- E-commerce: Ensuring rapid loading of product images and pages during peak shopping times to maintain sales momentum.
- Software Distribution: Distributing large files like software updates or game downloads efficiently to users around the world.
| CDN Feature | Description | Advantage |
|---|---|---|
| Edge Caching | Storing content on geographically dispersed servers | Faster content delivery |
| Origin Shield | Protects the origin server by absorbing traffic spikes | Enhanced security and reliability |
| Load Balancing | Distributes requests across multiple edge servers | Prevents server overload |
| Real-Time Analytics | Provides insights into traffic and performance metrics | Enables data-driven optimizations |
Table: CDN Features and Advantages
By utilizing CDNs, websites can ensure that their content is delivered swiftly and reliably to users everywhere, enhancing both performance and user satisfaction.

Why Cache is Important
Cache is a cornerstone of web performance, playing a critical role in speeding up browsing experiences while conserving resources.
Why Cache Enhances Website Performance
Cache dramatically boosts website performance by enabling quicker access to frequently used resources and reducing the load on servers.
- Speed Optimization:
- Faster Load Times: Cached resources are readily available, minimizing the need to fetch data from the server and thus accelerating page rendering.
- Smooth Navigation: Users experience seamless transitions between pages as essential files are loaded from the local cache.
- Server Efficiency:
- Reduced Server Load: By serving cached content, servers handle fewer requests, allowing them to perform more efficiently and handle increased traffic without degradation.
- Cost Savings: Lower server load translates to reduced operational costs, as fewer resources are consumed in serving repeated requests.
- Improved User Experience:
- Consistency: Faster access to resources ensures that users can navigate through websites without delays, enhancing their overall experience.
- Reliability: Cached content remains accessible even during temporary server outages, providing continuity in user interactions.
- SEO Benefits:
- Enhanced Page Speed: Search engines like Google prioritize fast-loading websites in their rankings, making caching a vital component for improving SEO.
- Better User Engagement: Faster sites lead to lower bounce rates and higher user engagement, positively impacting search rankings.
- Practical Applications:
- Image Optimization: Serving cached images reduces the time needed to load visual content, which is critical for image-heavy websites.
- Script Efficiency: Caching JavaScript and CSS files prevents redundant downloads, ensuring that scripts execute swiftly and efficiently.
| Performance Aspect | Cache Contribution | Result |
|---|---|---|
| Load Times | Stores frequently accessed resources | Quicker page rendering |
| Server Load | Serves cached content instead of fetching | Enhanced server performance |
| User Experience | Smooth and consistent navigation | Increased user satisfaction |
| SEO | Improved page speed | Higher search engine rankings |
Table: Cache’s Role in Enhancing Website Performance
By integrating effective caching strategies, websites can achieve significant improvements in speed, efficiency, and user satisfaction, making cache an indispensable element of web development.

Why Cache Helps Reduce Bandwidth Usage
Caching is a vital strategy for minimizing bandwidth consumption, offering both economic and environmental benefits by optimizing data transfer.
- Bandwidth Conservation:
- Reduced Data Transmission: Cached resources eliminate the need for repeated downloads, significantly lowering the amount of data transmitted over the network.
- Efficient Resource Utilization: By serving content locally, caching ensures that bandwidth is used more effectively, prioritizing fresh and unique data transfers.
- Cost Efficiency:
- Lower Hosting Costs: Reduced bandwidth usage translates to lower hosting expenses, as fewer resources are required to manage data traffic.
- Scalability: Websites can handle more users without proportional increases in bandwidth expenditure, supporting growth without escalating costs.
- Environmental Impact:
- Energy Savings: Decreased data transfer leads to lower energy consumption in data centers, contributing to more sustainable web operations.
- Carbon Footprint Reduction: Efficient bandwidth usage minimizes the environmental impact associated with extensive data transmission.
- Improved Performance Metrics:
- Reduced Latency: Lower bandwidth usage minimizes congestion on the network, enhancing overall performance and reducing latency.
- Network Stability: Efficient bandwidth management ensures smoother network operations, preventing slowdowns and interruptions.
- Examples of Bandwidth Reduction:
- Static File Caching: Images, CSS, and JavaScript files are cached, reducing the need for multiple downloads across user sessions.
- Video Streaming Optimization: Caching frequently accessed video content decreases the bandwidth required for streaming services, improving delivery efficiency.
| Bandwidth Aspect | Cache Contribution | Benefit |
|---|---|---|
| Data Transmission | Reduces repeated downloads | Lower bandwidth usage |
| Hosting Costs | Less data transfer required | Cost savings for website operators |
| Environmental Impact | Minimizes energy consumption | Contributes to sustainability efforts |
| Network Performance | Decreases congestion and latency | Enhanced user experience |
Table: Cache’s Role in Reducing Bandwidth Usage
By implementing robust caching mechanisms, websites can achieve substantial bandwidth savings, leading to cost-effective and environmentally friendly operations.

Why Clearing Cache Can Fix Loading Issues
Despite its benefits, cache can sometimes cause issues, and knowing how to clear it can resolve many common web loading problems.
- Outdated Content:
- Cache Staleness: Browsers may serve outdated resources from the cache, leading to incorrect or broken website elements.
- Sync Issues: When a website updates its content, cached versions may not reflect these changes immediately, causing discrepancies.
- Corrupted Cache Data:
- Data Conflicts: Corrupted cached files can interfere with the proper loading and functioning of web pages.
- Rendering Problems: Issues like broken layouts, missing images, or malfunctioning scripts often stem from corrupted cache data.
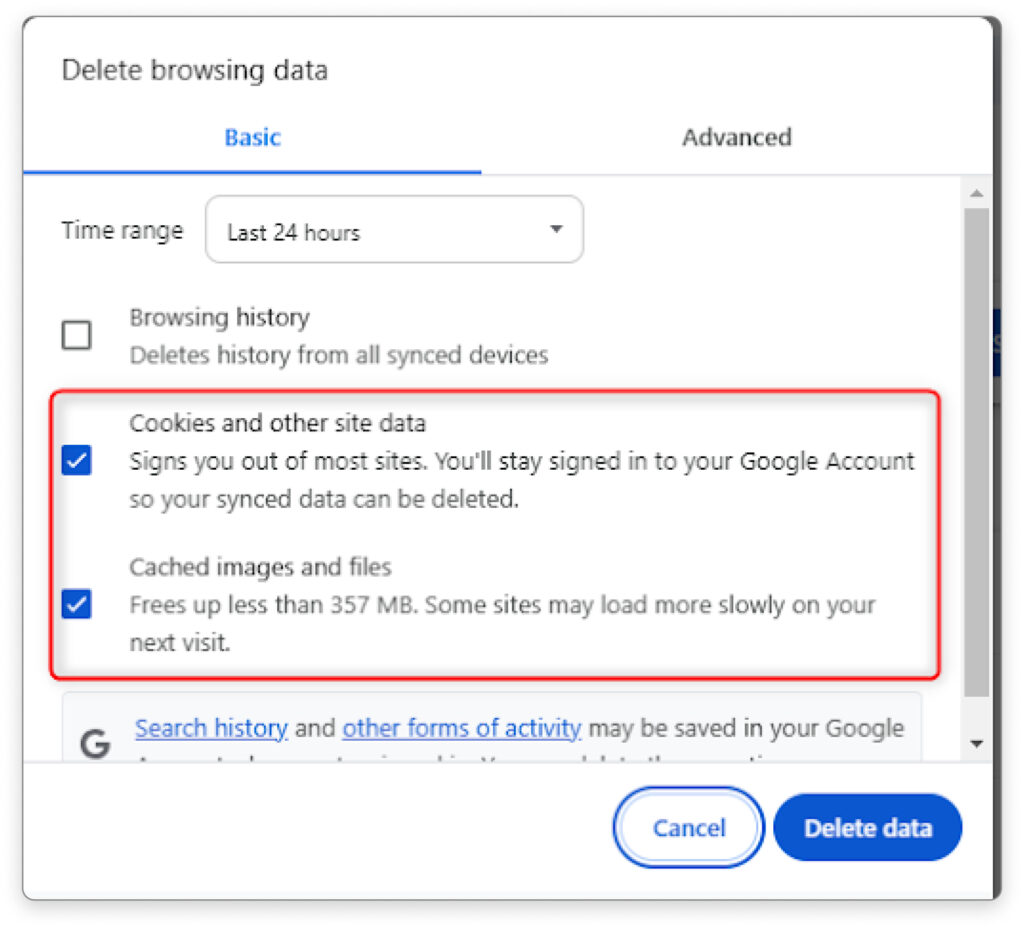
- Troubleshooting Steps:
- Manual Clearing: Users can manually clear their browser cache through settings or preferences menus.
- Automated Scripts: Websites can implement scripts to prompt users to clear their cache or automatically invalidate outdated resources.
- Benefits of Clearing Cache:
- Fresh Content Delivery: Ensures that the latest versions of web resources are loaded, providing updated and accurate content.
- Improved Functionality: Resolves issues caused by corrupted or conflicting cache data, restoring the website’s intended functionality.
- Enhanced Security: Clearing cache can remove stale data that might expose vulnerabilities, enhancing overall security.
- Preventative Measures:
- Proper Cache Control: Websites should implement effective cache control headers to manage resource freshness and prevent excessive caching of dynamic content.
- Regular Cache Maintenance: Encouraging users to periodically clear their cache or implementing automated cache purging strategies can mitigate issues.
| Loading Issue | Cache-Related Cause | Clearing Cache Solution |
|---|---|---|
| Outdated Content | Stale cached resources | Clear cache to fetch latest content |
| Broken Layouts | Corrupted CSS or JavaScript files | Clear cache to refresh these files |
| Missing Images | Incomplete or corrupted image cache | Clear cache to reload images correctly |
Table: Common Loading Issues and Cache Solutions
Understanding the relationship between cache and website functionality empowers users and developers to troubleshoot and maintain optimal web performance effectively.

How Sessions Work
Sessions are the cornerstone of maintaining user interactions and states across multiple web requests, ensuring a secure and consistent user experience.

How Sessions Maintain User State Across Pages
Sessions enable websites to retain user-specific information throughout their browsing journey, facilitating a personalized and uninterrupted experience.
- State Management:
- User Identification: Upon initiating a session, the server assigns a unique session ID to the user, stored in a session cookie.
- Data Storage: User-specific data, such as login status, preferences, and interactions, is stored server-side, linked to the session ID.
- Session Lifecycle:
- Initialization: When a user logs in or starts interacting with a site, a session is created, and a session ID is generated.
- Maintenance: As the user navigates different pages, the session ID is sent with each request, allowing the server to retrieve and update the session data accordingly.
- Termination: Sessions expire after a period of inactivity or when the user logs out, ensuring that session data is cleared and security is maintained.
- Advantages of Session Management:
- Enhanced Security: By storing data server-side, sessions protect sensitive information from client-side vulnerabilities.
- Consistency: Sessions ensure that user preferences and states are consistently maintained across various interactions and pages.
- Efficiency: Reduces the need for re-authentication or re-entry of information, streamlining the user experience.
- Implementation Techniques:
- Token-Based Sessions: Utilizing tokens such as JWT (JSON Web Tokens) to manage sessions, providing a scalable and stateless approach.
- Server Memory Storage: Storing session data in server memory for quick access, suitable for applications with moderate traffic.
- Database or Cache Storage: Leveraging databases or caching systems like Redis to handle sessions in high-traffic or distributed environments.
- Challenges and Solutions:
- Scalability: Managing sessions across multiple servers can be challenging. Solutions include centralized session storage or using sticky sessions in load balancers.
- Security Risks: Protecting session IDs from hijacking and ensuring secure transmission through HTTPS and secure cookie flags.
| Session Aspect | Description | Benefit |
|---|---|---|
| User Identification | Unique session ID assigned to user | Continuous and personalized experience |
| Data Storage | Server-side storage of user data | Enhanced security and data integrity |
| Session Lifecycle | Creation, maintenance, and termination | Efficient user state management |
Table: Sessions and User State Management
By effectively managing sessions, websites can provide a secure, seamless, and personalized experience, fostering user trust and satisfaction.
How Session IDs Are Generated and Stored
The security and effectiveness of sessions hinge on the proper generation and storage of session IDs, ensuring that user data remains protected and accessible only to authorized entities.
- Session ID Generation:
- Uniqueness: Session IDs must be unique to prevent overlap between different users’ sessions.
- Randomness: Generated using cryptographic algorithms to ensure unpredictability, thwarting attempts to guess or replicate session IDs.
- Length: Typically long enough (e.g., 20 bytes or more) to resist brute-force attacks and ensure security.
- Storage Mechanisms:
- Client-Side Storage: Session IDs are commonly stored in cookies on the user’s browser. Attributes like ‘Secure’ and ‘HttpOnly’ flags enhance security by restricting access.
- Server-Side Storage: The server maintains a mapping of session IDs to user data, ensuring that sensitive information remains on the backend.
- Security Measures:
- Encryption: Encrypting session IDs in transit and at rest to protect against interception and unauthorized access.
- Session Rotation: Regenerating session IDs periodically, especially after authentication events, to minimize the risk of session fixation attacks.
- Secure Flags: Implementing ‘Secure’ flags to ensure cookies are only transmitted over HTTPS, and ‘HttpOnly’ flags to prevent access via JavaScript.
- Session Management Practices:
- Storage Optimization: Efficiently managing session data storage, whether in-memory, databases, or caching systems, to support scalability and performance.
- Expiration Policies: Defining clear rules for session expiration based on inactivity or predefined timeouts to enhance security and resource management.
- Session ID Integrity:
- Validation: Ensuring that session IDs are validated against stored records on each request to prevent unauthorized access.
- Monitoring: Tracking session activity patterns to detect and respond to suspicious behaviors indicative of potential attacks.
| Session ID Aspect | Description | Security Enhancement |
|---|---|---|
| Uniqueness | Each session ID is distinct | Prevents session overlap |
| Randomness | Generated using secure algorithms | Protects against prediction and theft |
| Secure Flags | ‘Secure’ and ‘HttpOnly’ flags set on cookies | Restricts cookie access and transmission |
| Rotation | Regular regeneration of session IDs | Mitigates session fixation risks |
Table: Session ID Generation and Security
By adhering to best practices in session ID generation and storage, websites can ensure that sessions remain secure, reducing the risk of unauthorized access and enhancing overall system integrity.

How Sessions Expire and Are Managed Securely
Effective session management is crucial for maintaining security and ensuring that user data remains protected throughout the session lifecycle.
- Session Expiration:
- Inactivity Timeout: Sessions automatically expire after a predefined period of user inactivity, reducing the window of opportunity for unauthorized access.
- Fixed Duration: Sessions may have a set lifespan irrespective of activity, ensuring that long-term sessions do not pose security risks.
- Event-Based Expiration: Sessions can be terminated upon specific events, such as user logout, password changes, or suspicious activities.
- Secure Session Management:
- Token Invalidation: Upon session expiration, the session ID is invalidated on the server, preventing further use even if the ID is intercepted.
- Regeneration of Session IDs: Periodically regenerating session IDs, especially after critical actions like login, to enhance security.
- Secure Storage Practices: Ensuring that session data is stored securely on the server, utilizing encryption and access controls to protect against unauthorized access.
- Mechanisms for Secure Management:
- Automatic Logout: Implementing automatic logout features that terminate sessions after inactivity or upon browser closure.
- Session Locking: Temporarily locking sessions upon detecting suspicious behavior, requiring re-authentication to continue.
- Logging and Monitoring: Keeping detailed logs of session activities to detect and respond to potential security breaches.
- Protection Against Common Threats:
- Session Hijacking: Mitigated through secure transmission (HTTPS), HttpOnly flags, and regular session ID regeneration.
- Session Fixation: Prevented by ensuring that session IDs are not predictable and are regenerated after authentication events.
- Cross-Site Request Forgery (CSRF): Protected by using secure tokens within sessions that validate legitimate user requests.
- Best Practices:
- Minimal Session Duration: Keeping session durations as short as feasible to minimize security risks.
- Secure Cookie Attributes: Setting attributes like ‘SameSite’ to prevent cookies from being sent with cross-site requests, reducing CSRF vulnerabilities.
- Regular Audits: Conducting regular security audits to identify and address potential session management vulnerabilities.
| Session Management Feature | Description | Security Benefit |
|---|---|---|
| Inactivity Timeout | Session terminates after period of no activity | Limits unauthorized access opportunities |
| Token Invalidation | Sessions are marked invalid upon expiration | Prevents reuse of session IDs |
| Session ID Regeneration | Generates new IDs after key events | Protects against session fixation |
Table: Secure Session Management Practices
By implementing comprehensive session expiration and management strategies, websites can safeguard user data, maintain trust, and uphold robust security standards.

Why Sessions Are Essential
Sessions are the backbone of secure and personalized web interactions, ensuring that user data remains consistent and protected throughout their browsing journey.

Why Sessions Are Crucial for Secure Logins
Sessions play a vital role in maintaining secure login states, ensuring that user authentication is both seamless and protected against potential threats.
- Maintaining Authentication State:
- User Identification: Sessions keep track of authenticated users, allowing them to access secure areas without repeatedly logging in.
- State Persistence: As users navigate through different pages, sessions maintain their logged-in state, providing uninterrupted access to personalized features.
- Protecting Sensitive Information:
- Server-Side Storage: Storing session data on the server prevents exposure of sensitive information on the client side, enhancing data security.
- Encrypted Transmission: Securely transmitting session IDs via encrypted channels (HTTPS) safeguards against interception and unauthorized access.
- Enhanced Security Measures:
- Session Hijacking Prevention: Implementing measures like token-based authentication and secure session IDs reduces the risk of hijacking.
- Automatic Logout: Sessions can be configured to automatically terminate after inactivity, preventing unauthorized access from unattended devices.
- Improving User Experience:
- Seamless Navigation: Users enjoy a smooth experience without the inconvenience of repeated logins, enhancing overall satisfaction.
- Personalized Access: Sessions enable tailored access to user-specific settings and preferences, creating a more personalized and engaging interaction.
- Real-World Applications:
- Banking Systems: Ensuring that users stay securely logged in while accessing financial services, protecting sensitive financial data.
- Social Media Platforms: Maintaining user sessions to allow continuous access to profiles, messages, and personalized content without multiple authentications.
| Authentication Aspect | Session Contribution | Benefit |
|---|---|---|
| State Management | Maintains logged-in state across pages | Seamless user experience |
| Data Protection | Stores sensitive data server-side | Enhanced security |
| Security Enhancements | Implements safeguards against hijacking | Protects user accounts and information |
Table: Sessions in Secure Logins
By leveraging sessions effectively, websites can provide secure and user-friendly authentication mechanisms, ensuring that users trust and engage with the platform confidently.

Why Websites Use Sessions for Shopping Carts
Sessions are indispensable for e-commerce platforms, enabling the seamless management of shopping carts and ensuring a smooth purchasing process.
- Stateful Shopping Experience:
- Cart Persistence: Sessions maintain the contents of a user’s shopping cart as they browse different pages, ensuring that items remain in the cart until purchase.
- User Preferences: Remembering user preferences like currency, shipping options, and payment methods enhances the shopping experience.
- Secure Transaction Handling:
- Data Isolation: Storing cart data within sessions ensures that each user’s cart is isolated and protected from other users.
- Sensitive Information Protection: Sessions securely handle sensitive data such as payment details, reducing the risk of data breaches.
- Optimizing Performance:
- Efficient Data Retrieval: Sessions store cart data server-side, enabling quick and efficient retrieval without the need for frequent database queries.
- Scalability: Managing shopping carts through sessions allows e-commerce sites to handle high traffic and concurrent users more effectively.
- Enhanced User Engagement:
- Real-Time Updates: Sessions facilitate real-time updates to the shopping cart, allowing users to add, remove, or modify items seamlessly.
- Personalized Promotions: Based on cart contents and session data, websites can offer personalized discounts or product recommendations, increasing sales potential.
- Example Implementations:
- E-commerce Platforms: Websites like Amazon and eBay use sessions to manage shopping carts, ensuring that users can navigate and shop without disruptions.
- Subscription Services: Managing user selections and preferences throughout the subscription process, maintaining consistency and satisfaction.
| Shopping Cart Aspect | Session Contribution | Benefit |
|---|---|---|
| Cart Persistence | Maintains items across pages | Consistent shopping experience |
| Secure Transactions | Isolates and protects cart data | Enhanced security for user data |
| Performance Optimization | Stores cart data server-side | Faster data retrieval and processing |
Table: Sessions in Shopping Cart Management
By utilizing sessions for shopping carts, e-commerce websites can provide a secure, efficient, and user-friendly shopping experience, encouraging higher conversion rates and customer loyalty.

Why Session Expiration Protects User Data
Session expiration is a crucial security measure that ensures user data remains protected, minimizing the risk of unauthorized access and data breaches.
- Prevention of Unauthorized Access:
- Timed Expiration: Automatically terminating sessions after a period of inactivity prevents unauthorized users from accessing data if a device is left unattended.
- Forced Logout: Sessions can be configured to log users out after certain actions or timeframes, reducing the window for potential attacks.
- Mitigation of Session Hijacking:
- Limited Session Lifespan: Short-lived sessions decrease the probability that an attacker can exploit a valid session ID.
- Regular Session Renewal: Periodically refreshing session IDs ensures that even if a session ID is compromised, it has a limited usability period.
- Compliance with Security Standards:
- Regulatory Requirements: Implementing session expiration helps websites comply with data protection regulations like GDPR and HIPAA, which mandate secure data handling practices.
- Best Practices: Adhering to industry best practices for session management enhances overall security posture and user trust.
- Enhanced User Trust:
- Data Protection Assurance: Users are more likely to trust websites that prioritize the security of their data through effective session management.
- Transparent Security Measures: Clear communication about session policies and expiration contributes to user confidence in the platform’s security.
- Operational Benefits:
- Resource Management: Expired sessions free up server resources, ensuring optimal performance and scalability.
- Error Reduction: Proper session expiration prevents issues related to stale or invalid session data, maintaining smooth website operations.
| Session Security Feature | Description | Protection Outcome |
|---|---|---|
| Timed Expiration | Sessions terminate after inactivity | Prevents unauthorized access |
| Forced Logout | Automatic logout after specific events | Reduces risk of session hijacking |
| Session Renewal | Regularly refreshes session IDs | Limits usability of compromised IDs |
Table: Session Expiration and Data Protection
By enforcing strict session expiration policies, websites can safeguard user data, uphold regulatory standards, and foster a secure environment conducive to user trust and engagement.

Comparing Cookies, Cache, and Sessions
While cookies, cache, and sessions each serve distinct functions, understanding their differences and how they complement each other is essential for developing robust web applications.

How They Differ in Storage and Functionality
Cookies, cache, and sessions differ fundamentally in their storage locations, data capacities, and primary functionalities, each optimizing different aspects of web interactions.
- Storage Locations:
- Cookies: Stored client-side in the user’s browser, managed through HTTP headers and accessible via JavaScript unless secured with flags.
- Cache: Stored client-side or server-side, depending on the type (browser cache vs. server cache), focusing on storing frequently accessed resources.
- Sessions: Stored server-side, with only the session ID kept client-side in a cookie, ensuring that sensitive data remains secure on the backend.
- Data Capacities:
- Cookies: Limited to around 4KB per cookie, suitable for small pieces of data like preferences or session identifiers.
- Cache: Typically larger, capable of storing substantial resources like images, scripts, and entire web pages.
- Sessions: Limited only by server resources, allowing for extensive data storage related to user interactions and state.
- Primary Functionalities:
- Cookies: Manage user preferences, authentication states, and tracking for analytics and advertising purposes.
- Cache: Enhance performance by reducing load times through storing and retrieving frequently used resources quickly.
- Sessions: Maintain user state and interaction continuity across multiple requests, ensuring secure and consistent experiences.
- Security Implications:
- Cookies: Vulnerable to client-side attacks like XSS if not properly secured, especially when storing sensitive data.
- Cache: Generally lower security risks but can expose cached data if improperly managed, particularly in shared environments.
- Sessions: More secure as data is stored server-side, reducing the risk of client-side attacks, provided session management is robust.
- Usage Scenarios:
- Cookies: Remembering user login details, tracking user behavior across sites for advertising.
- Cache: Storing website assets to speed up load times, caching API responses for quicker access.
- Sessions: Managing user authentication states, maintaining data integrity across a user’s interaction with the site.
| Feature | Cookies | Cache | Sessions |
|---|---|---|---|
| Storage Location | Client-side (browser) | Client-side or server-side | Server-side |
| Data Capacity | ~4KB per cookie | Larger, varies based on type | Extensive, server-dependent |
| Primary Functionality | Preferences, tracking, auth | Performance optimization | State management, security |
| Security Risk | Higher (if not secured) | Lower, but depends on implementation | Lower, with secure management |
Table: Storage and Functionality Differences
Understanding these distinctions allows developers to strategically employ each technology where it best fits, optimizing both performance and security while delivering a tailored user experience.

Why They Work Together to Improve User Experience
When used in harmony, cookies, cache, and sessions create a seamless and efficient web environment that enhances user satisfaction and website performance.
- Complementary Roles:
- Cookies handle user preferences and authentication tokens, ensuring personalized and secure interactions.
- Cache accelerates content delivery by storing frequently accessed resources, reducing load times and enhancing performance.
- Sessions maintain user state and continuity, allowing for secure and consistent experiences as users navigate through different pages.
- Synergistic Benefits:
- Enhanced Personalization: Cookies remember user settings and preferences, while sessions ensure these preferences are applied consistently across interactions.
- Optimized Performance: Cache speeds up resource loading, complemented by sessions that reduce the need for repeated data processing.
- Secure and Efficient Data Handling: Sessions manage sensitive data securely, while cookies and cache provide the necessary data for user personalization and performance optimization without overloading the server.
- Integrated Functionality:
- Authentication and Performance: Cookies store session IDs that sessions use to authenticate users, while cache stores related resources to ensure quick access and reduce server strain.
- User Tracking and Experience: Cookies track user behavior for personalization, cache ensures that the personalized content loads swiftly, and sessions maintain the state of interactions.
- Case Study:
- E-commerce Website:
- Cookies remember user login states and preferences.
- Cache stores product images and static pages for faster loading.
- Sessions track shopping cart contents and user interactions throughout the shopping process.
- The combined use of these technologies ensures a secure, fast, and personalized shopping experience, increasing user satisfaction and sales.
- E-commerce Website:
- Technical Integration:
- Unified Data Flow: Seamlessly passing session IDs via cookies while caching critical resources ensures that the user experience is both secure and responsive.
- Consistent State Management: Sessions rely on cookies for identifying user sessions, while cache ensures that session-related data is delivered swiftly.
| Synergy Aspect | Cookies | Cache | Sessions |
|---|---|---|---|
| Personalization | Stores user preferences | Caches personalized content | Maintains state across interactions |
| Performance | Minimal data storage | Speeds up content delivery | Reduces server load through efficient state management |
| Security | Manages authentication tokens | Ensures secure delivery of cached content | Protects user data with server-side storage |
Table: Synergistic Benefits of Cookies, Cache, and Sessions
By leveraging the strengths of cookies, cache, and sessions collectively, websites can deliver a superior user experience marked by speed, personalization, and security, fostering user loyalty and satisfaction.

How Misusing Them Can Lead to Security and Privacy Risks
While cookies, cache, and sessions are powerful tools, their misuse can introduce significant security and privacy vulnerabilities, undermining user trust and data integrity.
- Cookies:
- Excessive Tracking: Over-reliance on cookies for tracking user behavior across multiple sites can invade privacy and lead to intrusive profiling.
- Insecure Storage: Storing sensitive information in cookies without encryption makes them susceptible to interception and theft.
- Cross-Site Scripting (XSS): If cookies are not properly secured with ‘HttpOnly’ flags, malicious scripts can access and exploit cookie data.
- Cache:
- Caching Sensitive Data: Storing personal or confidential information in the cache can expose it to unauthorized access, especially on shared or public devices.
- Outdated Information: Serving stale cached content can lead to misinformation or the display of outdated security measures, weakening the site’s integrity.
- Cache Poisoning: Attackers can manipulate cached data to serve malicious content, compromising user security.
- Sessions:
- Session Hijacking: If session IDs are intercepted or guessed, attackers can gain unauthorized access to user data and accounts.
- Improper Session Termination: Not properly terminating sessions after logout or expiration can allow attackers to reuse session IDs for malicious purposes.
- Session Fixation: Allowing attackers to set a known session ID for a user can enable unauthorized access once the user logs in.
- Combined Risks:
- Data Leakage: Mismanagement of cookies, cache, and sessions can lead to inadvertent data exposure, violating privacy laws and user trust.
- Regulatory Non-Compliance: Failure to adhere to data protection regulations like GDPR and CCPA due to improper handling of these technologies can result in legal penalties.
- User Trust Erosion: Persistent security and privacy issues can damage a website’s reputation, leading to loss of users and revenue.
- Preventative Measures:
- Secure Configuration: Implementing strict security settings for cookies, cache control headers, and session management protocols.
- Regular Audits: Conducting security audits to identify and rectify vulnerabilities related to cookies, cache, and session handling.
- User Consent and Transparency: Ensuring that users are informed about data collection practices and have control over their preferences.
| Vulnerability Type | Associated Technology | Description | Mitigation Strategy |
|---|---|---|---|
| Data Leakage | Cache | Sensitive data stored in cache exposed | Avoid caching personal data, use secure headers |
| Session Hijacking | Sessions | Unauthorized access through stolen session IDs | Use secure transmission, regenerate IDs |
| XSS Attacks | Cookies | Malicious scripts accessing cookies | Implement HttpOnly and Secure flags |
Table: Security and Privacy Risks Associated with Cookies, Cache, and Sessions
By understanding and addressing the potential misuse of cookies, cache, and sessions, websites can safeguard user data, maintain compliance with regulations, and foster a secure and trustworthy online environment.

Conclusion
Cookies, cache, and sessions are the unseen architects that shape the modern web experience. By meticulously managing these technologies, websites can deliver personalized, efficient, and secure interactions that meet the evolving demands of users. However, with great power comes great responsibility; the same tools that enhance user satisfaction can pose significant security and privacy risks if not handled correctly. As the digital landscape continues to advance, the importance of balancing functionality with robust security measures becomes increasingly paramount. Developers and website owners must stay informed and implement best practices to harness the full potential of cookies, cache, and sessions while safeguarding user data. In doing so, they can build trustworthy platforms that not only meet user expectations but also uphold the highest standards of security and privacy.

FAQs
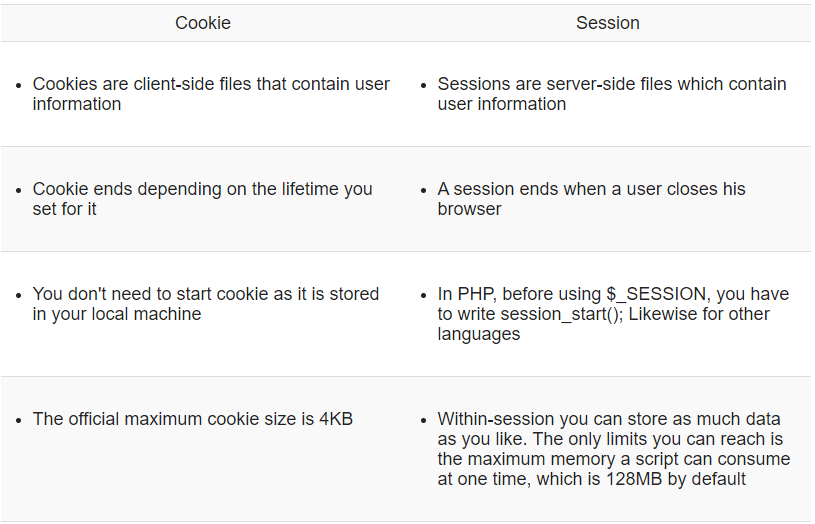
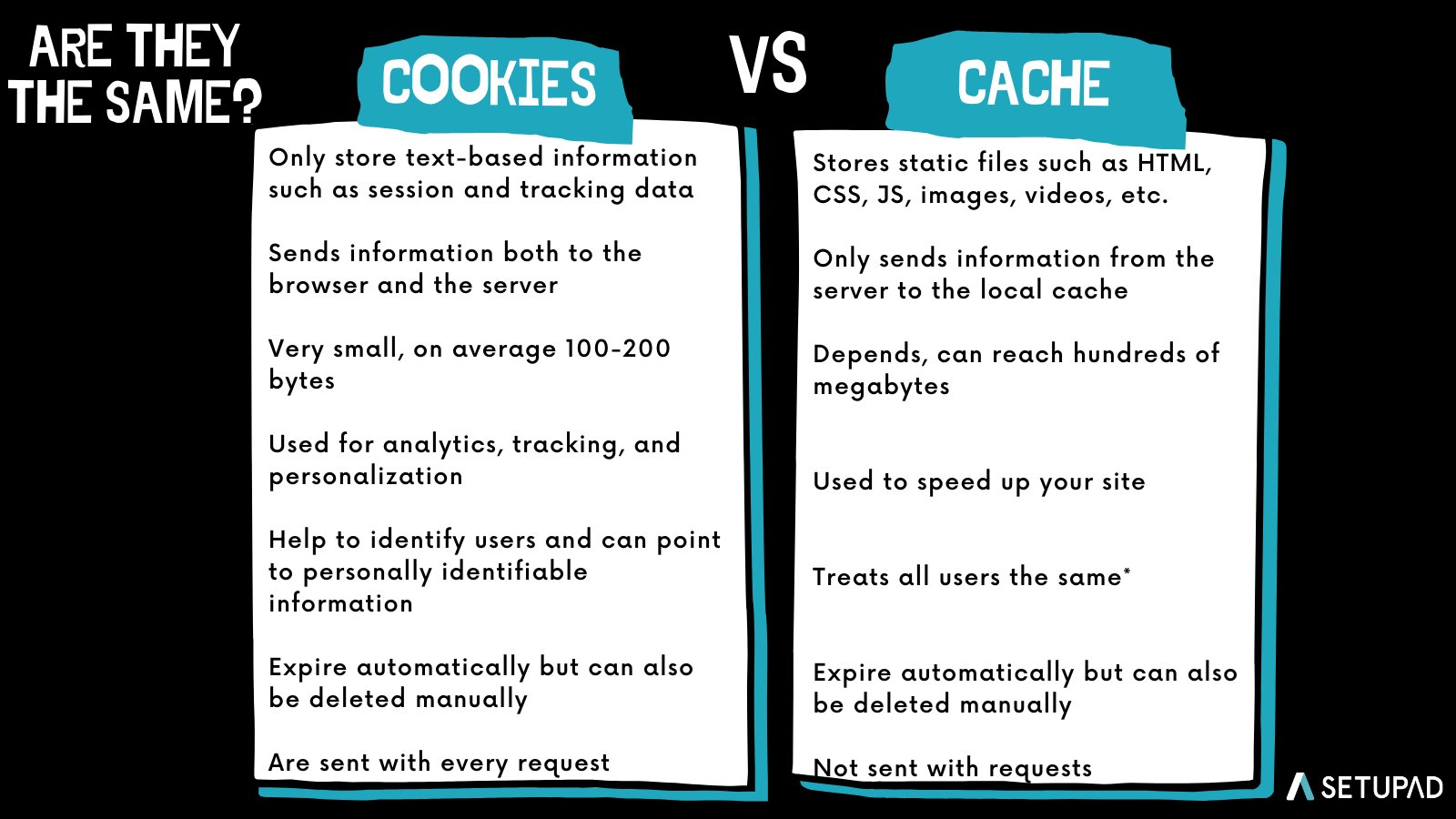
- What are the main differences between cookies and cache?
- Cookies store user-specific information like preferences and login details on the client-side, while cache stores frequently accessed resources to speed up page loading times.
- How do sessions enhance website security?
- Sessions store user data on the server-side, reducing the risk of sensitive information being exposed or accessed through client-side vulnerabilities like XSS attacks.
- Can cookies be used without compromising privacy?
- Yes, when implemented with proper security measures and transparency, such as using secure flags and obtaining user consent, cookies can enhance user experience without compromising privacy.
- Why is cache important for SEO?
- Cache improves website loading speeds, which is a critical factor in SEO rankings. Faster websites are favored by search engines and provide a better user experience, leading to higher visibility.
- How can users manage their cookie preferences?
- Users can manage and control their cookie preferences through browser settings, where they can view, delete, or block cookies as desired to protect their privacy.
Key Takeaways
Cookies enhance personalization and user experience by storing preferences and login details.
Cache optimizes website performance by storing frequently accessed resources, reducing load times.
Sessions maintain user state and secure interactions by storing data server-side.
Effective management of cookies, cache, and sessions is crucial for balancing performance, personalization, and security.
Improper use of these technologies can lead to significant security and privacy risks, underscoring the need for best practices and regulatory compliance.
Conclusion
In the intricate dance of web technologies, cookies, cache, and sessions each play a vital role in crafting the seamless and personalized experiences users expect today. These technologies work in tandem to remember user preferences, accelerate content delivery, and maintain secure interactions, all while ensuring that websites perform efficiently and handle data responsibly. However, the power they wield must be matched with diligent security practices and respect for user privacy. As digital interactions continue to evolve, so too must our approaches to managing these essential components. By fostering a deep understanding and implementing robust management strategies, developers and website owners can harness the full potential of cookies, cache, and sessions, creating robust, user-friendly, and secure web environments that stand the test of time.